 Tutorial Blogspot ( Membuat Halaman Demo di Blogger / Blogspot ) - Apa kabar sobat maman semua, senang rasanya bisa posting kembali. pada kesempatan kali ini kang maman akan membagikan Cara Membuat Halaman Demo Dengan Tollbar Diblogger .
Tutorial Blogspot ( Membuat Halaman Demo di Blogger / Blogspot ) - Apa kabar sobat maman semua, senang rasanya bisa posting kembali. pada kesempatan kali ini kang maman akan membagikan Cara Membuat Halaman Demo Dengan Tollbar Diblogger .Tutorial satu ini sangat cocok bagi sobat yang suka membagikan template hasil karyanya , karena halaman demo ini sudah termasuk menu download yang bisa mempermudah si pendownload template guna mengambil template yang diinginkan tanpa harus bolak balik ke blog sobat .
Mungkin udah banyak yang membagikan cara membuat halaman demo seperti ini , namun halaman demo yang satu ini memiliki suatu kelebihan diantaranya :
1. Dibuat di halaman statis
2. Tidak perlu membuat blog baru.
3. Menggunkan tag kondisional pengingkaran, sehingga loading lebih cepat.
4. Penambahan link Download otomatis.

Untuk cara pembuatannya silahkan ikuti beberapa langkah berikut :
Langkah 1 : Buat Halaman Statis dengan judul Demo atau Demo Template dll.
Pada bagian isi, terserah tulis apa saja, atau kosongkan juga tidak apa-apa. Lalu publish.
Langkah 2 : Masuk ke Template -> Edit HTML. Simpan kode CSS ini di atas ]]></b:skin> atau </style>
#view {
padding: 0;
margin: 0;
border: 0;
position: fixed;
top: 50px;
left: 0;
right: 0;
bottom: 0;
width: 100%;
height: 93%;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjUWgmvSdfr3Bh2VggeZM4uoPs2jwB-GIqTFNc_SifjiYWgrdJ14R0-FtneeXjG-1rqXBGEzZhU4uvYnObGZBy7TcQWGRzqpd_Q9wwDTL5l8oHfyUbn4_yHYVx9oqyPMXPUxEFnKn3NV0/s1600/loader.gif)no-repeat center center;
transition:all .4s ease-out;
}
#tab-demo {
width:100%;
height:50px;
top:0;
left: 0;
background:#222;
color:white;
font:normal 13px Arial, sans-serif;
z-index:99999;
position:fixed;
}
.closebutton {
background:#66af33 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1KtU8mKxrByi3MoEOtbYaPWpVw0ZfaR_GU0tt7Y4Qs31phKCe7QXsc3KbY5kRGBIci7i9o4kHzZ6QoFML282Jsfa-ByIbXIHqHMhb3bqmXTvxFtoehaaLRa999AjuQr2eDioMMa3bXAU/s1600/close.png)no-repeat 15px 50%;
text-align:center;
height:50px;
padding:0px 20px 0px 50px;
position:fixed;
top:0;
right:0;
line-height:50px;
cursor:pointer;
color:white;
}
a.closebutton {color:white;text-decoration:none;}
.closebutton:hover {background:#579c26 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1KtU8mKxrByi3MoEOtbYaPWpVw0ZfaR_GU0tt7Y4Qs31phKCe7QXsc3KbY5kRGBIci7i9o4kHzZ6QoFML282Jsfa-ByIbXIHqHMhb3bqmXTvxFtoehaaLRa999AjuQr2eDioMMa3bXAU/s1600/close.png)no-repeat 15px 50%}
.dlbutton:hover {background:#579c26 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDypBaOCqtvsJna50zVTQ79pd1A3CtuaQKIxCLrFXo8QnZ9ew5RbYo-sQNFtZT_5z_7vsOFich0geZFy03eistzd7YfRjCqJ5kehZltsGRYU3ggouwJxzZsStjG8p8bMw-DL62XmK-ULE/s1600/download.png)no-repeat 15px 50%}
.dlbutton, a.dlbutton {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDypBaOCqtvsJna50zVTQ79pd1A3CtuaQKIxCLrFXo8QnZ9ew5RbYo-sQNFtZT_5z_7vsOFich0geZFy03eistzd7YfRjCqJ5kehZltsGRYU3ggouwJxzZsStjG8p8bMw-DL62XmK-ULE/s1600/download.png)no-repeat 15px 50%;
text-align:center;
height:50px;
padding:0px 20px 0px 55px;
position:fixed;
top:0;
right:158px;
line-height:50px;
cursor:pointer;
color:white;
text-decoration:none;
}
.demologo, a.demologo {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDGYY9Wd6I1srw4stjR4-JQTTtpliJjWGb1F_VizSzpKdKs44oN2Fx6LGuXUltgo4ZsiJNTyOQvV8AKwj8byp95rNSMQGG3CCBXBtUE6hytmwWwLQPPwbuuDQPDhiwxM55wBKSjZrt0S0/s1600/ki-logo.png)no-repeat left center;
padding-left:55px;
font-size:17px;
font-weight:normal;
font-family:Oswald, Arial, Sans-serif;
text-transform:uppercase;
line-height:50px;
left:15px;
position:fixed;
color:white;
text-decoration:none;
}
<b:if cond='data:blog.url != "http://blognya-maman.blogspot.com/p/demo.html"'> Ganti kode yang ditandai dengan URL halaman blog demo sobat, seperti : http://namablogsobat.blogspot.com/p/demo.html
Langkah 4 : Simpan kode ini tepat di atas </body>
</b:if>
<b:if cond='data:blog.url == "http://blognya-maman.blogspot.com/p/demo.html"'>
<script type='text/javascript'>
//<![CDATA[
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
if (pair[0] == variable) {
return pair[1];
}
}
return (false);
}
window.onload = function() {
var url = getQueryVariable("url");
var download = getQueryVariable("download")
document.getElementById('view').src = url;
document.getElementById('dl').href = download;
};
//]]>
</script>
<div id='tab-demo'>
<a class='demologo' href='http://blognya-maman.blogspot.com/'>Demonya Kang Maman</a>
<a class='dlbutton' href='' id='dl'>Download</a>
<a class='closebutton' href='javascript:void(0)' onclick='document.getElementById('tab-demo').style.display='none';document.getElementById('view').style.top='0';document.getElementById('view').style.height='100%''>Hapus Frame</a>
</div>
<iframe id='view'/>
<style>
body {
background:white;
}
</style>
</b:if>
Ganti lagi kode yang ditandai dengan URL halaman blog demo sobat.
Cara Penulisan
Untuk pemanggilan URL template dan link download, gunakan format seperti ini :
http://blogsobat.blogspot.com/p/demo.htm?url=URL Demo disini&download=URL Download di sini
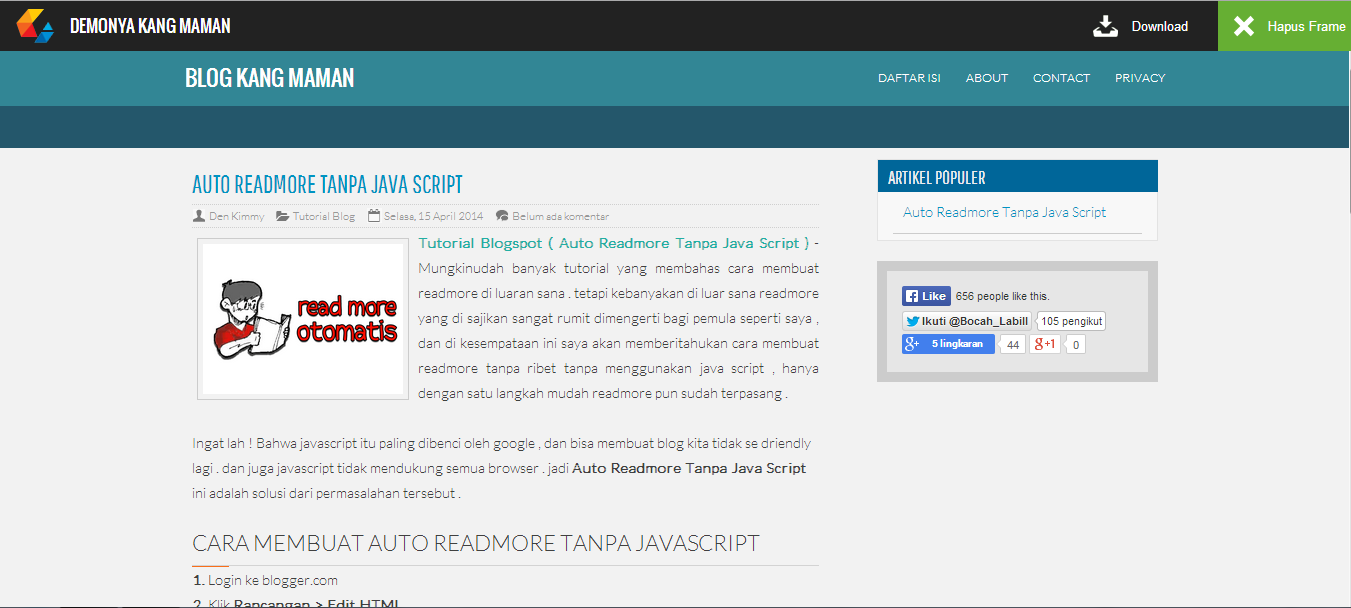
Untuk lebih jelasnya silahkan perhatikan kembali demonya.
Resource : http://blog.kangismet.net/2014/01/membuat-halaman-demo-di-blogger-blogspot.html
Silahkan berkomentar dengan bijak ! No livelink,rusuh,kotor.